Case Study: Hop Skip Jump Playground
App / Responsive Website
The Product:
Hop Skip Jump is an Atlanta based development that looks to help parents, guardians and babysitters to spend more time outside with the little ones they love. With the Hop Skip Jump app, families have access to find playgrounds and parks that fits their needs from near and far!
Project Duration:
October 2022 - January 2023
Project Overview
The Problem:
Many people are moving to new areas and are looking for places to take their kids out to play. Hop Skip Jump looks to be a source that helps people to discover playgrounds around them.
The Goal:
Hop Skip Jump look to give people access to finding playground that are of their preferred interest and also to find the best playground near them.
My Role:
UX Designer who is leading the app and responsive website from concept to completion.
Responsibilities:
Conducting interviews, completing wireframes, lo-fi prototypes, mockups and high fidelity wireframes. Determining information architecture and handling the responsive design developments.
User Research: Summary
Hop Skip Jump looking to fulfill the users experience with finding playgrounds near them. Many of the users showed concerns about having kids that may be smaller or of different ages and want to be able to find playgrounds that fit their children's needs. Another concern that was shown was safety of the park and the environment that the playgrounds are located in. Hop Skip Jump looks to focus on these thing to give users a better experience that they will never forget and would like to continue to use, either locally, or on the go.
Persona 1: Keisha
Problem Statement:
Keisha is a dental assistant who has 1 Child and has a dog. Many times she looks to take her child out to play on the weekend, but loves to travel so they like to find playground on the go.
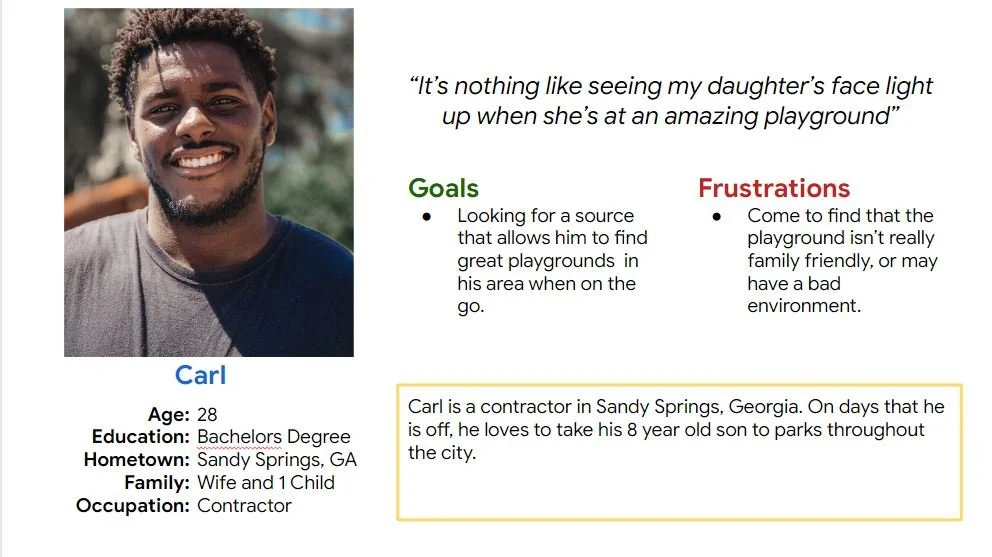
Persona 2: Carl
Problem Statement:
Car is a husband and a father to his daughter. Many times his family has gone to the park, but e. He would love to find local parks that feel more family friendly around him.
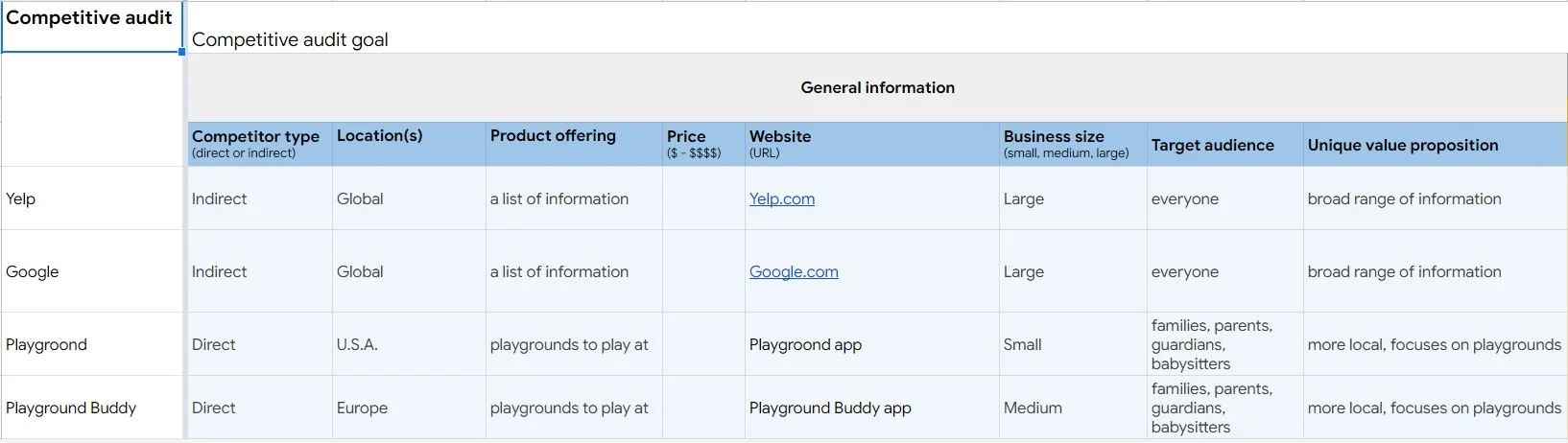
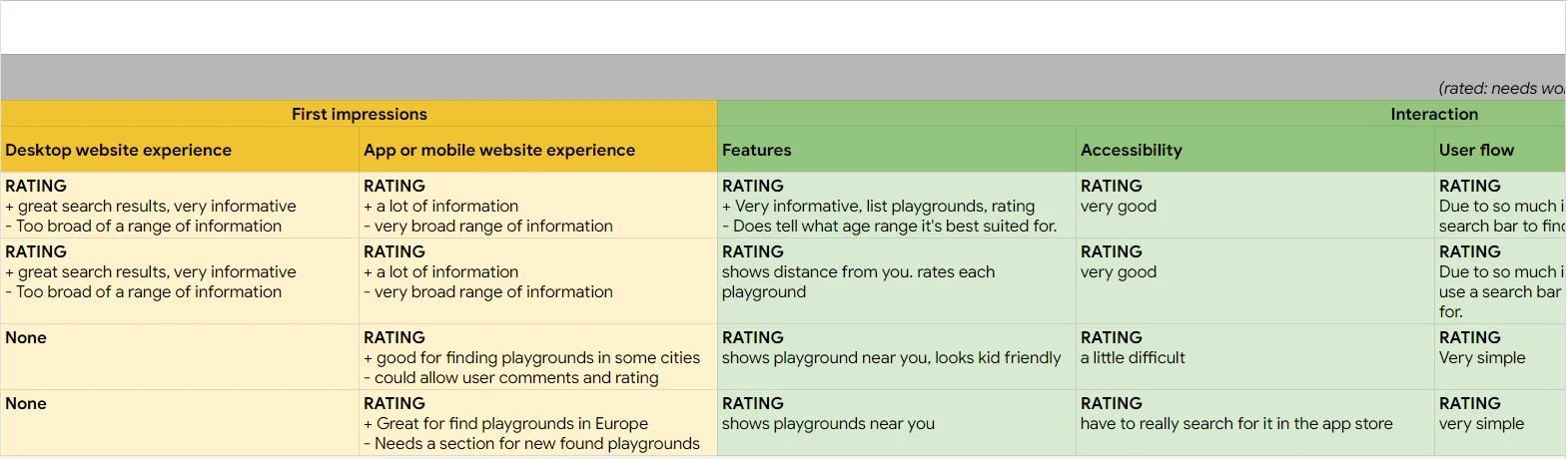
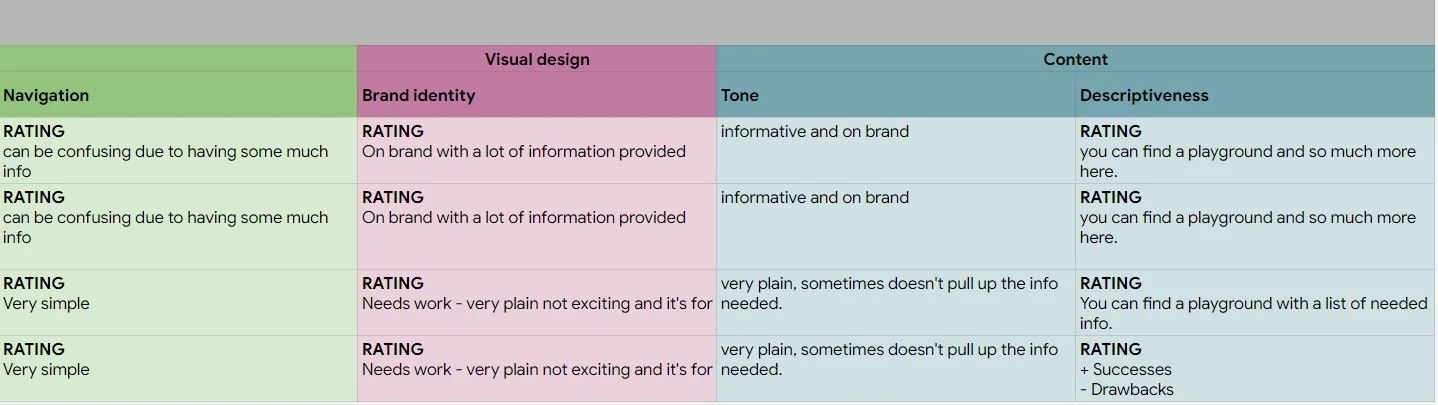
Competitive Audit
Here is an audit of some of the competitors that have provided unaddressed problems that many users have experience and have helped to better Hop Skip Jump.
Ideation
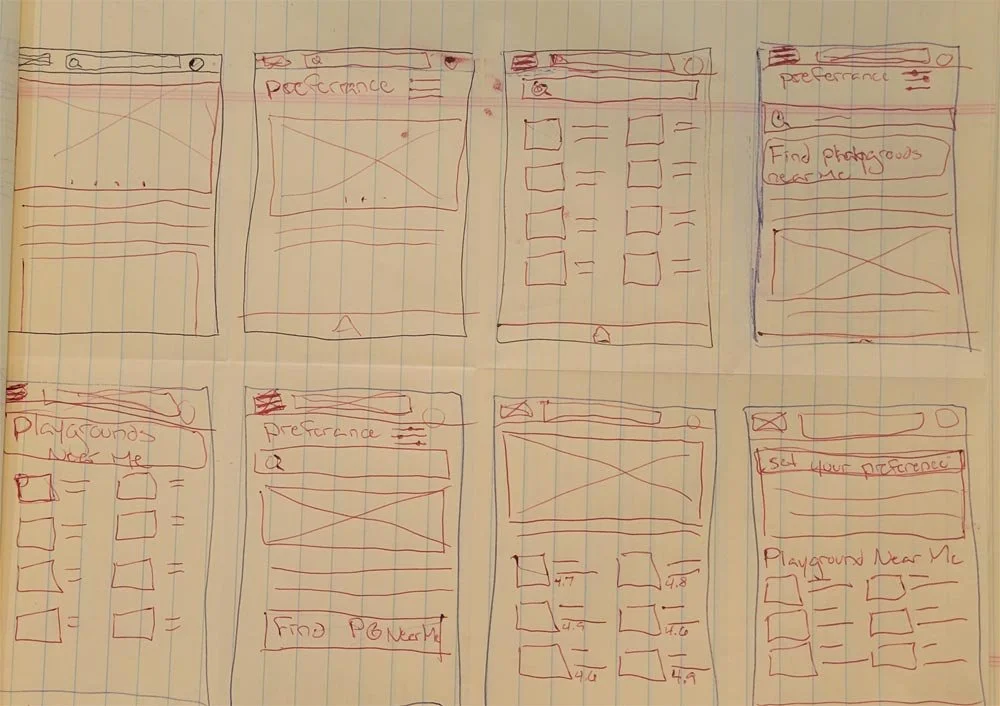
I used the crazy eight’s method to help ideate solutions for users problems they showed in the competitive audit. My main focuses was ages, disabilities and safety which can be set within preferences.
Digital Wireframes
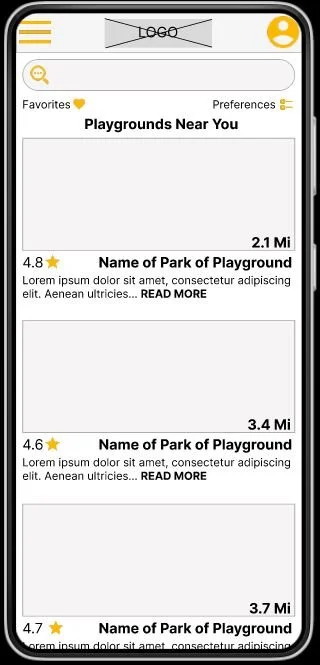
After ideating and completing some paper wireframes I created a digital wireframe that has the ability to be the initial design of the Hop Skip Jump App. This looks to guide users to find the perfect playground for the little ones they love.
With a location tracker, Hop Skip Jump directly delivers playgrounds that are near you, either if you are local or on the go.
Allows users to set up preference to find the type of playground they are looking for.
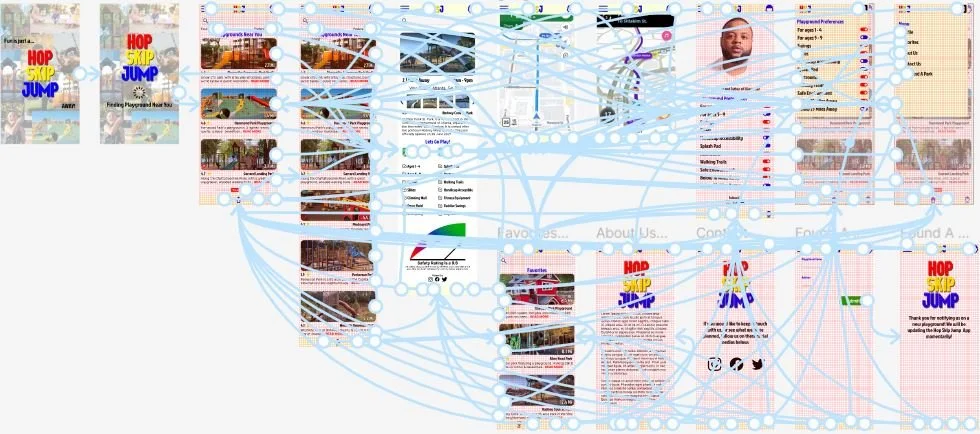
Low-Fidelity Prototype
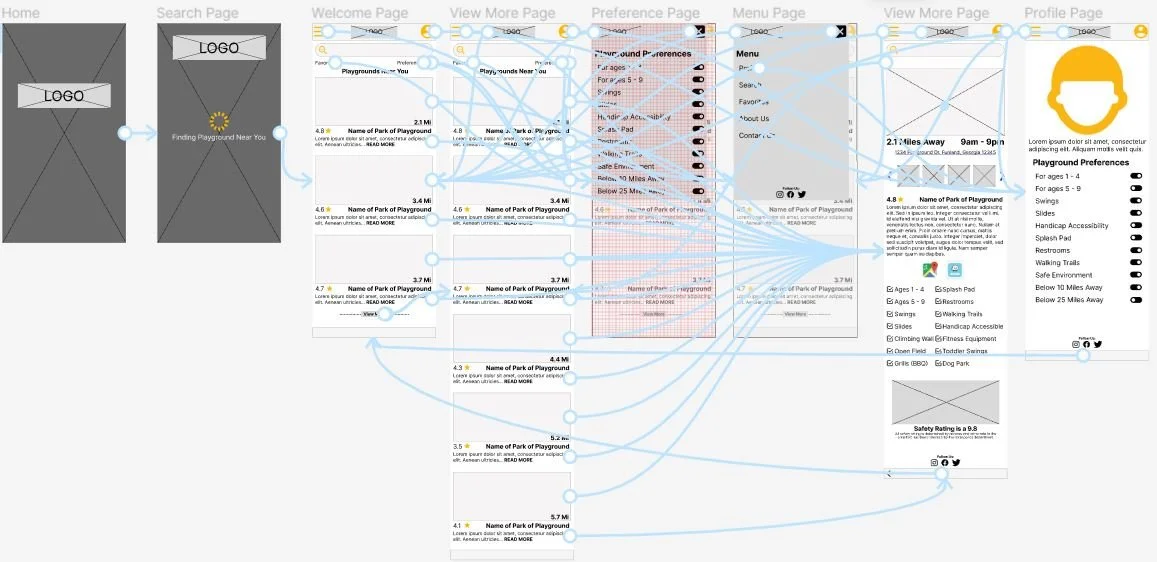
To prepare for usability testing, I created a low-fidelity prototype that shows how the app functions and how the user will maneuver through the app. View: Hop Skip Jump Mobile App
Usability Study: Parameters
Study Type:
Unmoderated usability study
Participants:
5 participants
Location:
Atlanta, GA
Length:
20-30 minutes
Usability Study: Findings
Safety:
Users would like to feel safe, or find family friendly parks / playgrounds.
Disabilities:
Users would like to know which playgrounds are good for children who have disabilities.
Age:
Users look to find playgrounds that are better for toddlers as well as old children below the age of 9
Mockups
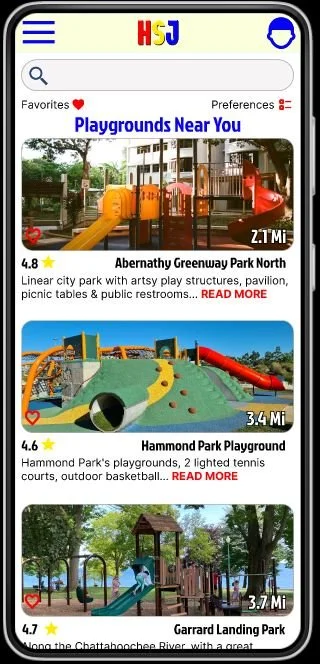
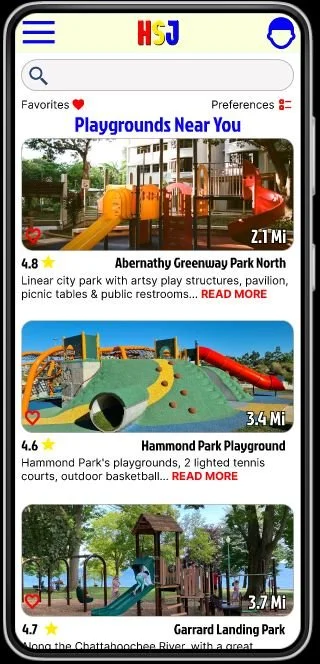
After a usability study, a bottom menu was added to allow quicker selection of different pages, plus the users being able to select parks / playgrounds as favorites.
Mockups
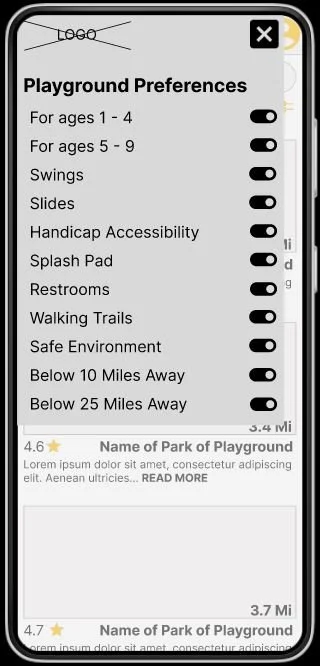
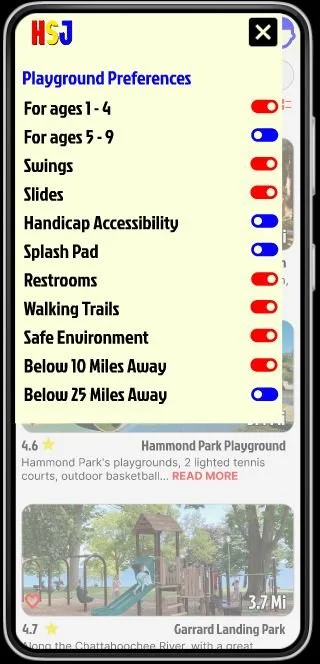
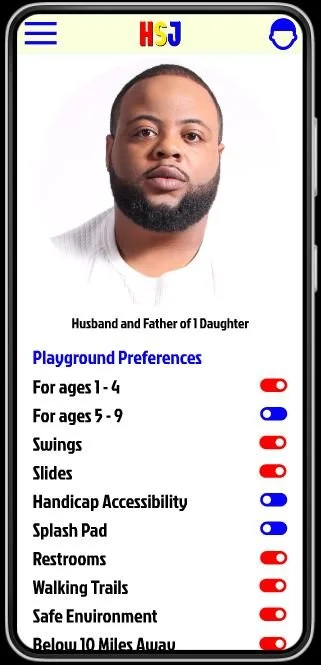
To meet users needs a preference page was added to target the exact needs of each user to find exactly what they are looking for in a playground and delivers a clear and clean look.
Mockups
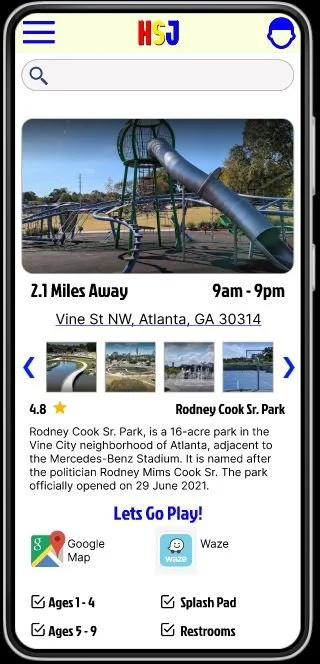
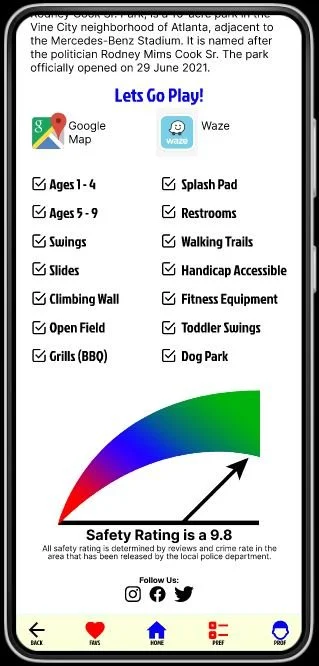
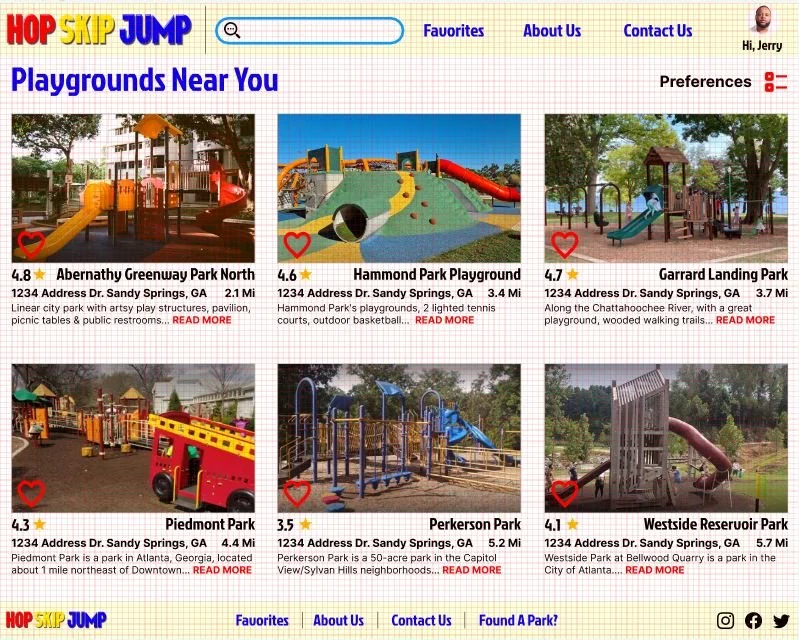
High-Fidelity Prototype
The high fidelity prototype has the same user flow as the low fidelity prototype, but with a few added pages to expand the experience and design changes made about the usability study. | View: Hop Skip Jump High-Fidelity Prototype
Accessibility Considerations
1:
Created a layout that helps to define the primary task or action for the user.
2:
Labels that show and read what the user is looking for and can be read by a screen reader.
3:
Added color scheme that is playful, but helps to direct the users eyes to needs they may have.
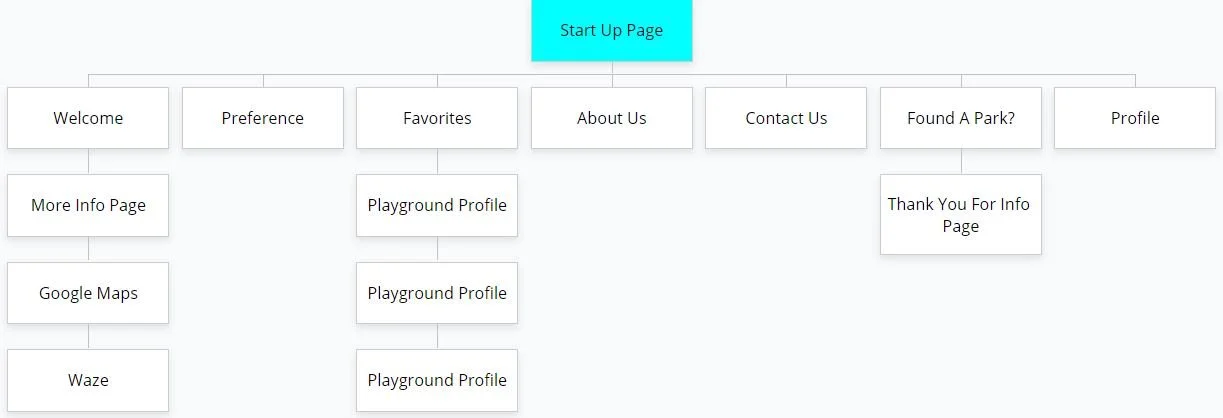
Sitemap
With the app designs completed, I then started working on designing the responsive website for Hop Skip Jump. Creating a sitemap helped me to plan how Hop Skip Jump will move as a website and organize structure of each screen to create a consistent experience across devices.
Responsive Web Design
The design for different screen sizes includes mobile and desktop. I optimized the designs to fit specific user needs for each device and screen size.
Takeaways
Impact:
Users shared that the Hop Skip Jump app helped them to see that there are many places around them to take their kids to have fun. Many users loved that it accommodated children with disabilities and added playgrounds for them. One user also showed excitement that it was easy to use and can be used quickly if on the go.
What I learned:
What I learned is that even something that looks to be so simple to do, may not be that simple for others. With playgrounds, not all are kept up the same, or have the same equipment and sometimes we need something different even though we have already found a playground we may love.
Next Steps
1:
Conduct research on how to expand on preferences of users to create a better experience.
2:
Add tips and tricks on great games to play while at the park, or playground.
3:
Add merits and a comment section for users to add their experiences and be rewarded for checking out new parks
LET’S CONNECT!
Thank you for taking time out of your busy life to review my work on J's Juke Joint responsive website. If you would like to get in contact with me, or see more results, please feel free to contact me at:
Email: jerryowhite@gmail.com | Website: jerryowhite.com